ZorbasMedia
Быстрая загрузка страницы — весомый фактор для SEO. Ведь если пользователю придется дожидаться, когда, наконец, прогрузится главная сайта, он может плюнуть и перейти на сайт к вашим конкурентам. И вероятно, запомнит этот неприятный момент и в следующий раз задумается, стоит ли иметь дело с вашим продуктом. В итоге получаем плохой пользовательский опыт, который повышает процент отказов в SEO-статистике.
В этом материале разбираемся, как избежать проблем с загрузкой страницы с помощью фреймворка ускоренных мобильных страниц или Accelerated Mobile Pages (AMP).
Согласно данным Datareportal, в последний год 92% пользователей серфят интернет с помощью смартфонов. На тенденцию перехода с десктопа на гаджеты указывает и стабильный рост объема мобильного трафика в последние годы.
Поэтому важно мониторить скорость загрузки сайта не только в десктопной версии, но и для мобильных устройств. И в целом интерфейс мобильных версий сайта должен быть удобным и понятным. Тогда это увеличивает шансы, что человек задержится у вас на сайте и что-то купит или оформит услугу.
Accelerated Mobile Pages (AMP) — это фреймворк от Google, который помогает ускорить загрузку страниц на смартфонах. Такие ускоренные страницы показываются только в браузере Google Chrome и при условии, что вы пользовались его поисковиком на устройстве. Технология учитывает особенности разных устройств, платформ, чтобы итоговый контент отображался корректно.
По какому принципу работают ускоренные мобильные страницы? Они помогают отключить на мобильной версии все ненужные элементы, оставляя для загрузки только самое необходимое и важное. То есть сохраняется основной контент, а «пропадает» тот, что связан с динамическими изменениями, например, привязка к соцсетям, блок с комментариями, фильтрация, действия по клику, личный кабинет для пользователя.
Чтобы подключить AMP, нужно готовить специальный шаблон, отвечающий требованиям этого фреймворка. Это задача для тех, кто хотя бы немного знаком с программированием. Но для сайтов, созданных с помощью популярных систем управления контентом, есть уже готовые решения для внедрения ускоренных страниц:
Есть одно условие при использовании этого фреймворка от Google — он используется только на статичных страницах, например, на странице со статьями в блоге. Поэтому чаще всего AMP-страницы используют для новостных сайтов, порталов, блогов, каталогов товаров (но без системы фильтров) и лендингов, цель которых заманить человека на основной сайт.

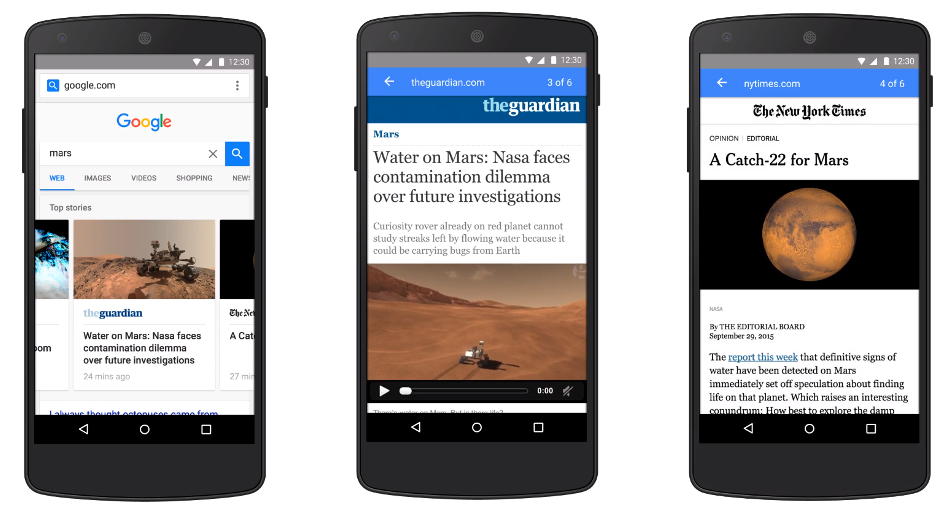
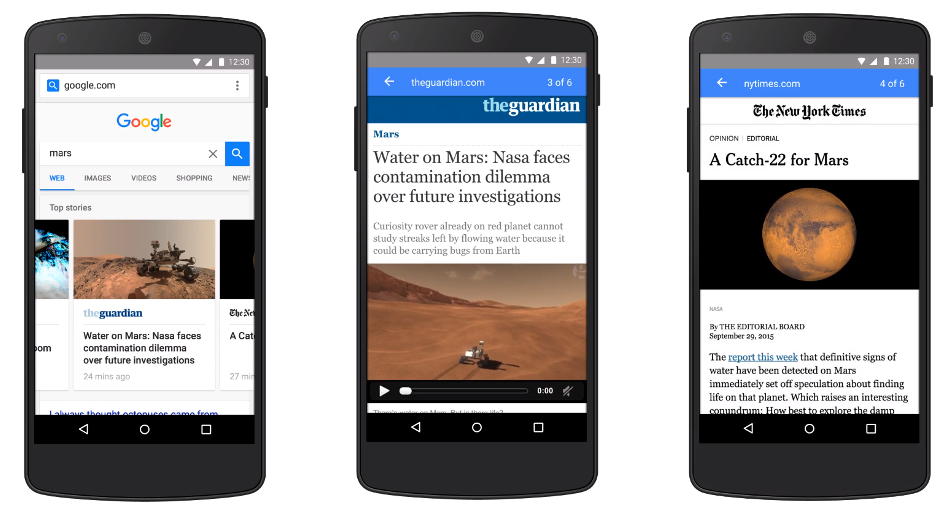
Так выглядит AMP-версии страниц в поисковике и при загрузке
AMP-версии страниц учитываются в статистике по действиям с сайтом. Даже в том случае если человек не перешел потом на сам сайт. Чтобы собирать аналитику, нужно либо использовать тег amp-pixel в HTML-коде, либо настроить расширенный компонент Amp-analytics, который работает в связке с Google Analytics.
Ускоренная загрузка мобильной версии сайта дает несколько преимуществ.
Низкий процент отказов
Согласно данным LittleData, в 2022 году средний показатель загрузки страницы в мобильной версии был 4,5–5 секунд. Технология Accelerated Mobile Pages упрощает страницы настолько, что позволяет добиться скорости загрузки в 3 секунды даже быстрее.
В результате правильно настроенная ускоренная страница улучшит пользовательский опыт, в значит люди не будут спешить покидать ваш сайт.
Сообщение Загрузка на гиперскорости: что такое AMP-страницы и как с ними работать появились сначала на ZorbasMedia.
Читать далее...
Быстрая загрузка страницы — весомый фактор для SEO. Ведь если пользователю придется дожидаться, когда, наконец, прогрузится главная сайта, он может плюнуть и перейти на сайт к вашим конкурентам. И вероятно, запомнит этот неприятный момент и в следующий раз задумается, стоит ли иметь дело с вашим продуктом. В итоге получаем плохой пользовательский опыт, который повышает процент отказов в SEO-статистике.
В этом материале разбираемся, как избежать проблем с загрузкой страницы с помощью фреймворка ускоренных мобильных страниц или Accelerated Mobile Pages (AMP).
Что такое AMP
Согласно данным Datareportal, в последний год 92% пользователей серфят интернет с помощью смартфонов. На тенденцию перехода с десктопа на гаджеты указывает и стабильный рост объема мобильного трафика в последние годы.
Поэтому важно мониторить скорость загрузки сайта не только в десктопной версии, но и для мобильных устройств. И в целом интерфейс мобильных версий сайта должен быть удобным и понятным. Тогда это увеличивает шансы, что человек задержится у вас на сайте и что-то купит или оформит услугу.
Accelerated Mobile Pages (AMP) — это фреймворк от Google, который помогает ускорить загрузку страниц на смартфонах. Такие ускоренные страницы показываются только в браузере Google Chrome и при условии, что вы пользовались его поисковиком на устройстве. Технология учитывает особенности разных устройств, платформ, чтобы итоговый контент отображался корректно.
По какому принципу работают ускоренные мобильные страницы? Они помогают отключить на мобильной версии все ненужные элементы, оставляя для загрузки только самое необходимое и важное. То есть сохраняется основной контент, а «пропадает» тот, что связан с динамическими изменениями, например, привязка к соцсетям, блок с комментариями, фильтрация, действия по клику, личный кабинет для пользователя.
С технической точки зрения AMP работает так: вся информация кэшируется на серверах Google, и при переходе пользователя по ссылке открывается уже загруженная страница. Если вам хочется добавить какие-то динамические элементы на ускоренную страницу, то можно использовать дополнительные компоненты и iFrame, которые вернут исчезнувшее боковое меню, карусель, отправку формы и т.д.
Как включить AMP
Чтобы подключить AMP, нужно готовить специальный шаблон, отвечающий требованиям этого фреймворка. Это задача для тех, кто хотя бы немного знаком с программированием. Но для сайтов, созданных с помощью популярных систем управления контентом, есть уже готовые решения для внедрения ускоренных страниц:
- WordPress — плагин и надстройка
- Joomla — плагин
- OpenCart — модуль
- Magento — плагин
- PrestaShop — модуль
Есть одно условие при использовании этого фреймворка от Google — он используется только на статичных страницах, например, на странице со статьями в блоге. Поэтому чаще всего AMP-страницы используют для новостных сайтов, порталов, блогов, каталогов товаров (но без системы фильтров) и лендингов, цель которых заманить человека на основной сайт.

Так выглядит AMP-версии страниц в поисковике и при загрузке
AMP-версии страниц учитываются в статистике по действиям с сайтом. Даже в том случае если человек не перешел потом на сам сайт. Чтобы собирать аналитику, нужно либо использовать тег amp-pixel в HTML-коде, либо настроить расширенный компонент Amp-analytics, который работает в связке с Google Analytics.
Плюсы AMP-фреймворка
Ускоренная загрузка мобильной версии сайта дает несколько преимуществ.
Низкий процент отказов
Согласно данным LittleData, в 2022 году средний показатель загрузки страницы в мобильной версии был 4,5–5 секунд. Технология Accelerated Mobile Pages упрощает страницы настолько, что позволяет добиться скорости загрузки в 3 секунды даже быстрее.
В результате правильно настроенная ускоренная страница улучшит пользовательский опыт, в значит люди не будут спешить покидать ваш сайт.
Сообщение Загрузка на гиперскорости: что такое AMP-страницы и как с ними работать появились сначала на ZorbasMedia.
Читать далее...