ZorbasMedia
С каждым годом доля мобильного интернета растет, и по последним данным, 92% юзеров большую часть времени пользуются мобильными устройствами для входа в сеть. Чаще всего это смартфоны.
Поэтому мобильный лендинг — это не прихоть, а нужный рабочий инструмент как для маркетологов, так и для арбитражников. Он позволяет по максимуму взаимодействовать с аудиторией, которая использует гаджеты для серфинга интернета и может приносить трафик. В этом материале разбираемся в мобильных лендингах и как эффективно лить на аудиторию.
Учитывая обстановку на рынке, все больше регистраций и заказов идет через смартфоны, а не ПК. А значит сайт нужно оформлять так, чтобы пользователям было удобно ориентироваться в его функционале. В этом вопросе прежде всего разговор идет о разработке дизайна сайта, чтобы он был удобен не только для компьютеров, но и для мобильных устройств. Если не так давно был популярен респонсивный дизайн, который растягивался или сжимался в зависимости от формата экрана. То сейчас все больше компаний отдает предпочтение адаптивному интерфейсу. Подробнее эти варианты дизайна мы уже разбирали.
Независимо от того, какой дизайн вы выберете, нужно помнить, что ориентиром в этом вопросе должны стать потребности мобильной аудитории (чтобы получить хороший конверт). А в идеале под каждый вид трафика (десктопный и мобайл) запускать отдельные рекламные кампании: это касается как настроек таргетинга, так и креативов. Это сделает более приятным опыт взаимодействия пользователя с сайтом.

Прежде чем начинать думать над мобильным лендингом, нужно поставить себя на место пользователя и мысленно смоделировать, как он может себя вести в интернете и на вашем сайте. Зачем человек заходит в сеть? Чтобы посмотреть расписание автобусов, заказать доставку или сделать покупки в «Яндекс.Лавке»?
Также надо учитывать, что обычно мы заходим в интернет со смартфона на ходу, а значит у нас нет времени и возможности изучать и прокручивать страницу в поисках нужной нам информации. А значит один из главных девизов мобильного лендинга — лаконичность. И не забывать, что самое основное надо выносить в начало и делать заметным.
Чтобы сделать хорошую продающую посадочную страницу, недостаточно просто посмотреть другие примеры и шаблоны. Нужно понимать разницу между хорошим и плохим мобильным лендингом. Какие параметры стоит держать в голове приступая к разработке (или консультируя разработчика) перед началом работы.
Сейчас в среднем дисплеи делают с диагональю 6-7 дюймов. Это, например, модели iPhone 11-14, Samsung Galaxy S10-S22, Xiaomi 7-13. Размер экрана надо учитывать, чтобы в итоге юзеру было удобно рассматривать ваш лендинг. Поскольку мы заходим в интернет с телефона не только в помещениях, но и на улице, то надо еще помнить, что под солнечным светом лучше работают контрастные картинки, которые, кстати, хорошо смотрятся в рамках лаконичного дизайна.
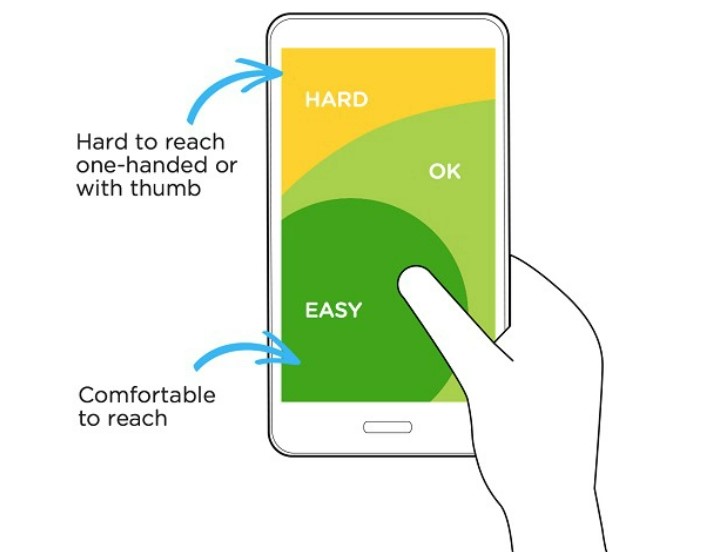
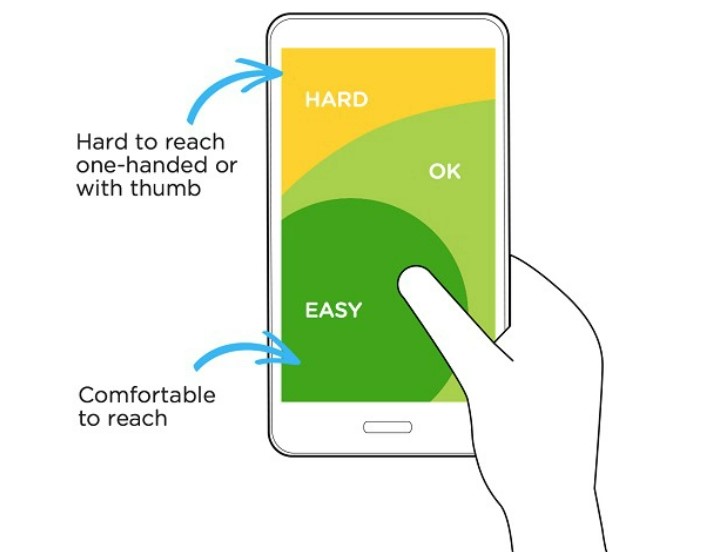
Чаще всего мы серфим интернет на смартфоне, используя одну руку. Поэтому дизайн должен предусматривать это. То есть размер кнопок и полей должен быть подобран так, чтобы реагировал на нажатие пальцем (и не требовал увеличения масштаба, чтобы рассмотреть элементы лендинга). Стоит убрать любые лишние детали на сайте, которые могли бы срабатывать на случайные касания. И главное — кнопки лучше размещать там, где их комфортнее нажимать: самая удобная позиция для кнопки Call to Action — нижняя треть экрана.

Задача дизайнера мобильного лендинга — максимально упростить его, чтобы пользователю не приходилось делать много действий пальцем для поиска нужной информации. Ссылки должны легко открываться, а кнопки — без труда нажиматься.
Звучит очевидно, тем не менее не все помнят об этом важном пункте. Некоторые решают использовать особенно красивые шрифты на сайте, и помимо того что витиеватый формат плохо читается, он может не поддерживаться на смартфоне человека, а значит буквы превратятся в квадратики. Чтобы избежать этого, лучше выбирать привычные шрифты, которые не подведут, например, Open Sans и Arial.
Речь о подписях к кнопкам. Используйте такие слова, чтобы человеку было понятно, а также мотивировало его на действие. Например, вместо «загрузить» — «получить лекцию», вместо «отправить» — «тестировать бесплатно», вместо «купить сейчас» — «добавить в корзину с 25% скидкой». Такой подход поможет заинтересовать человека, чтобы он вместо паузы для раздумий сразу же сделал целевое действие на смартфоне. Такие игры со словами работают отчасти благодаря нейрокопирайтингу, а отчасти — синдрому упущенной выгоды.
Не надо стараться уместить все в мобильный лендинг, используя текстовые, графические и анимационные блоки. Лаконичность соседствует с минимализмом, который очень ценится пользователями, заходящими на сайт со смартфона. Если перегрузить страницу объектами и текстом, то человек не захочет ковыряться на сайте и уйдет к вашему конкуренту. Кроме того, при респонсивном дизайне контент на странице может просто слиться и превратиться в одно полотно, где ничего не разобрать без лупы.
Как бы банально это не звучало, но конверсия будет возможна, если человек останется у вас на сайте и сможет без труда найти кнопку или вкладку, чтобы сделать целевое действие. То есть его алгоритм действий должен быть максимально простым: открыл, увидел и подписался. Тут может помочь сэндвич-меню. Еще хорошо работают кнопки для прокрутки страницы и перехода к блокам.

В современном мире все спешат, поэтому ждать, когда прогрузится ваша страница — непозволительная роскошь. У вас есть примерно 2 секунды на открытие страницы, иначе пользователь закроет сайт и уйдет к вашему конкуренту.
Оптимизировать загрузку страницы можно, если отключить большинство плагинов, оставив только самые нужные. Также тяжести сайту добавляют визуальные эффекты: сложная анимация, изображения очень высокого разрешения и видео. Если удаление или сокращение такого контента не помогает, то можно обратиться за помощью к программистам, чтобы они поработали с кодом.
Оценить скорость загрузки вашего лендинга можно с помощью сервисов, например, Google PageSpeed Insights.
Важно, чтобы заголовок не был кликбейтным, иначе пользователь запомнит, что ваша компания пыталась его обмануть. При этом он должен быть содержательным, мотивирующим открыть сайт и почитать. Помогает использование конкретных фактов и чисел в заголовке, о чем мы подробно писали в материале про нейрокопирайтинг. Смотря на ваш заголовок, человек должен понимать, что ваш сайт поможет с его проблемой/вопросом/потребностью.
Текст должен доносить основную суть без лишних слов и растекания мыслью по древу. Сократить объем без потери смысла помогает отказ от использования обилия прилагательных (особенно в превосходной и сравнительной формах, например, лучший, прекрасный, замечательный). Такие слова не произведут эффекта на человека: чтобы поверить, ему нужно сначала попробовать товар или услугу на практике. Но при этом такие слова займут место на сайте.
В идеале текст должен быть написан так, чтобы отвечать на вопрос — как ваш продукт может улучшить жизнь потенциального клиента, то есть удовлетворить его желание или какую-то боль.
На главной странице можно прописать характеристики продукта тезисно, а более подробно их расписать уже дальше.

Эта характеристика больше относится к визуальной стороне мобильного лендинга. У смартфонов вертикальные экраны, поэтому для удобства просмотра контент лучше располагать в одну колонку (а не в несколько, как у версий для ПК).
Чтобы структурировать контент, его можно распределять блоками.
Открывая сайт, пользователь хочет сразу понять, чем будет полезен ему продукт, а дальше ему нужно предложить кнопку Call to Action, чтобы он мог сделать целевое действие. То есть она должна располагаться на первой странице. Чем дальше надо скролить, тем меньше шансов, что будет конверсия.
И важно, что кнопка была кликабельной и работала корректно: вела на работающий лендинг с оффером, перенаправляла на страницу с товаром или форму регистрации.
Если вы просите человека предоставить какую-то информацию, то не делайте длинные формы. Заполнять это со смартфона — в разы тяжелее, а главное — ленивее, чем с ПК. Выберите самую необходимую информацию, которая вам нужна. Обычно достаточно e-mail. Если вам нужно получить больше данных о клиенте, то разбейте процесс на несколько этапов, не спрашивайте сразу при регистрации все сведения.
Необязательно нанимать команду разработчиков, чтобы сделать мобильный лендинг. Есть специальные сервисы, которые позволяют создать посадочную страницу без участия программистов. Существуют разные варианты онлайн-конструкторов сайтов: те, где нужно собирать страницу с нуля, либо с готовыми шаблонами и оптимизацией под мобильный формат.

Кроме того, часто на таких площадках есть встроенное A/В-тестирование и возможность оформить хостинг. A/В-тестирование — когда сервис запускает несколько вариантов страницы, чтобы человек мог понять на практике, какой из дизайн-версий более интуитивный и удобный для пользователя.
Из популярных конструкторов:
Рост конверсий и профит в арбитраже зависят от совокупности факторов: таргетинга, использования эффективных связок, креативов РК, правильной ЦА, а также и пользовательского опыта при взаимодействии с сайтом, где рассказывается о продукте. Если лендинг привлекателен и удобен, то человек скорее оформит заказ и с большей вероятностью вернется после первой покупки.
Рецепт эффективного мобильного лендинга составляют лаконичность контента, визуальный минимализм и удобство в использовании. Чтобы на смартфоне можно было быстро понять, в чем польза продукта, а потом заказать его без лишних телодвижений.
Сообщение Льем через смартфоны: как создать продающий мобильный лендинг появились сначала на ZorbasMedia.
Читать далее...
С каждым годом доля мобильного интернета растет, и по последним данным, 92% юзеров большую часть времени пользуются мобильными устройствами для входа в сеть. Чаще всего это смартфоны.
Поэтому мобильный лендинг — это не прихоть, а нужный рабочий инструмент как для маркетологов, так и для арбитражников. Он позволяет по максимуму взаимодействовать с аудиторией, которая использует гаджеты для серфинга интернета и может приносить трафик. В этом материале разбираемся в мобильных лендингах и как эффективно лить на аудиторию.
Почему нужны мобильные лендинги
Учитывая обстановку на рынке, все больше регистраций и заказов идет через смартфоны, а не ПК. А значит сайт нужно оформлять так, чтобы пользователям было удобно ориентироваться в его функционале. В этом вопросе прежде всего разговор идет о разработке дизайна сайта, чтобы он был удобен не только для компьютеров, но и для мобильных устройств. Если не так давно был популярен респонсивный дизайн, который растягивался или сжимался в зависимости от формата экрана. То сейчас все больше компаний отдает предпочтение адаптивному интерфейсу. Подробнее эти варианты дизайна мы уже разбирали.
Независимо от того, какой дизайн вы выберете, нужно помнить, что ориентиром в этом вопросе должны стать потребности мобильной аудитории (чтобы получить хороший конверт). А в идеале под каждый вид трафика (десктопный и мобайл) запускать отдельные рекламные кампании: это касается как настроек таргетинга, так и креативов. Это сделает более приятным опыт взаимодействия пользователя с сайтом.

Как сделать продающий мобильный лендинг
Прежде чем начинать думать над мобильным лендингом, нужно поставить себя на место пользователя и мысленно смоделировать, как он может себя вести в интернете и на вашем сайте. Зачем человек заходит в сеть? Чтобы посмотреть расписание автобусов, заказать доставку или сделать покупки в «Яндекс.Лавке»?
Также надо учитывать, что обычно мы заходим в интернет со смартфона на ходу, а значит у нас нет времени и возможности изучать и прокручивать страницу в поисках нужной нам информации. А значит один из главных девизов мобильного лендинга — лаконичность. И не забывать, что самое основное надо выносить в начало и делать заметным.
Чтобы сделать хорошую продающую посадочную страницу, недостаточно просто посмотреть другие примеры и шаблоны. Нужно понимать разницу между хорошим и плохим мобильным лендингом. Какие параметры стоит держать в голове приступая к разработке (или консультируя разработчика) перед началом работы.
Размер дисплея
Сейчас в среднем дисплеи делают с диагональю 6-7 дюймов. Это, например, модели iPhone 11-14, Samsung Galaxy S10-S22, Xiaomi 7-13. Размер экрана надо учитывать, чтобы в итоге юзеру было удобно рассматривать ваш лендинг. Поскольку мы заходим в интернет с телефона не только в помещениях, но и на улице, то надо еще помнить, что под солнечным светом лучше работают контрастные картинки, которые, кстати, хорошо смотрятся в рамках лаконичного дизайна.
«Однорукий» дизайн
Чаще всего мы серфим интернет на смартфоне, используя одну руку. Поэтому дизайн должен предусматривать это. То есть размер кнопок и полей должен быть подобран так, чтобы реагировал на нажатие пальцем (и не требовал увеличения масштаба, чтобы рассмотреть элементы лендинга). Стоит убрать любые лишние детали на сайте, которые могли бы срабатывать на случайные касания. И главное — кнопки лучше размещать там, где их комфортнее нажимать: самая удобная позиция для кнопки Call to Action — нижняя треть экрана.

Задача дизайнера мобильного лендинга — максимально упростить его, чтобы пользователю не приходилось делать много действий пальцем для поиска нужной информации. Ссылки должны легко открываться, а кнопки — без труда нажиматься.
Различимый и читаемый текст
Звучит очевидно, тем не менее не все помнят об этом важном пункте. Некоторые решают использовать особенно красивые шрифты на сайте, и помимо того что витиеватый формат плохо читается, он может не поддерживаться на смартфоне человека, а значит буквы превратятся в квадратики. Чтобы избежать этого, лучше выбирать привычные шрифты, которые не подведут, например, Open Sans и Arial.
Понятный язык
Речь о подписях к кнопкам. Используйте такие слова, чтобы человеку было понятно, а также мотивировало его на действие. Например, вместо «загрузить» — «получить лекцию», вместо «отправить» — «тестировать бесплатно», вместо «купить сейчас» — «добавить в корзину с 25% скидкой». Такой подход поможет заинтересовать человека, чтобы он вместо паузы для раздумий сразу же сделал целевое действие на смартфоне. Такие игры со словами работают отчасти благодаря нейрокопирайтингу, а отчасти — синдрому упущенной выгоды.
Характеристики продающего мобильного лендинга
Интуитивная навигация
Не надо стараться уместить все в мобильный лендинг, используя текстовые, графические и анимационные блоки. Лаконичность соседствует с минимализмом, который очень ценится пользователями, заходящими на сайт со смартфона. Если перегрузить страницу объектами и текстом, то человек не захочет ковыряться на сайте и уйдет к вашему конкуренту. Кроме того, при респонсивном дизайне контент на странице может просто слиться и превратиться в одно полотно, где ничего не разобрать без лупы.
Как бы банально это не звучало, но конверсия будет возможна, если человек останется у вас на сайте и сможет без труда найти кнопку или вкладку, чтобы сделать целевое действие. То есть его алгоритм действий должен быть максимально простым: открыл, увидел и подписался. Тут может помочь сэндвич-меню. Еще хорошо работают кнопки для прокрутки страницы и перехода к блокам.

Быстрая прогрузка страницы
В современном мире все спешат, поэтому ждать, когда прогрузится ваша страница — непозволительная роскошь. У вас есть примерно 2 секунды на открытие страницы, иначе пользователь закроет сайт и уйдет к вашему конкуренту.
Оптимизировать загрузку страницы можно, если отключить большинство плагинов, оставив только самые нужные. Также тяжести сайту добавляют визуальные эффекты: сложная анимация, изображения очень высокого разрешения и видео. Если удаление или сокращение такого контента не помогает, то можно обратиться за помощью к программистам, чтобы они поработали с кодом.
Оценить скорость загрузки вашего лендинга можно с помощью сервисов, например, Google PageSpeed Insights.
Информативный заголовок
Важно, чтобы заголовок не был кликбейтным, иначе пользователь запомнит, что ваша компания пыталась его обмануть. При этом он должен быть содержательным, мотивирующим открыть сайт и почитать. Помогает использование конкретных фактов и чисел в заголовке, о чем мы подробно писали в материале про нейрокопирайтинг. Смотря на ваш заголовок, человек должен понимать, что ваш сайт поможет с его проблемой/вопросом/потребностью.
Текст с минимумом «воды»
Текст должен доносить основную суть без лишних слов и растекания мыслью по древу. Сократить объем без потери смысла помогает отказ от использования обилия прилагательных (особенно в превосходной и сравнительной формах, например, лучший, прекрасный, замечательный). Такие слова не произведут эффекта на человека: чтобы поверить, ему нужно сначала попробовать товар или услугу на практике. Но при этом такие слова займут место на сайте.
В идеале текст должен быть написан так, чтобы отвечать на вопрос — как ваш продукт может улучшить жизнь потенциального клиента, то есть удовлетворить его желание или какую-то боль.
На главной странице можно прописать характеристики продукта тезисно, а более подробно их расписать уже дальше.

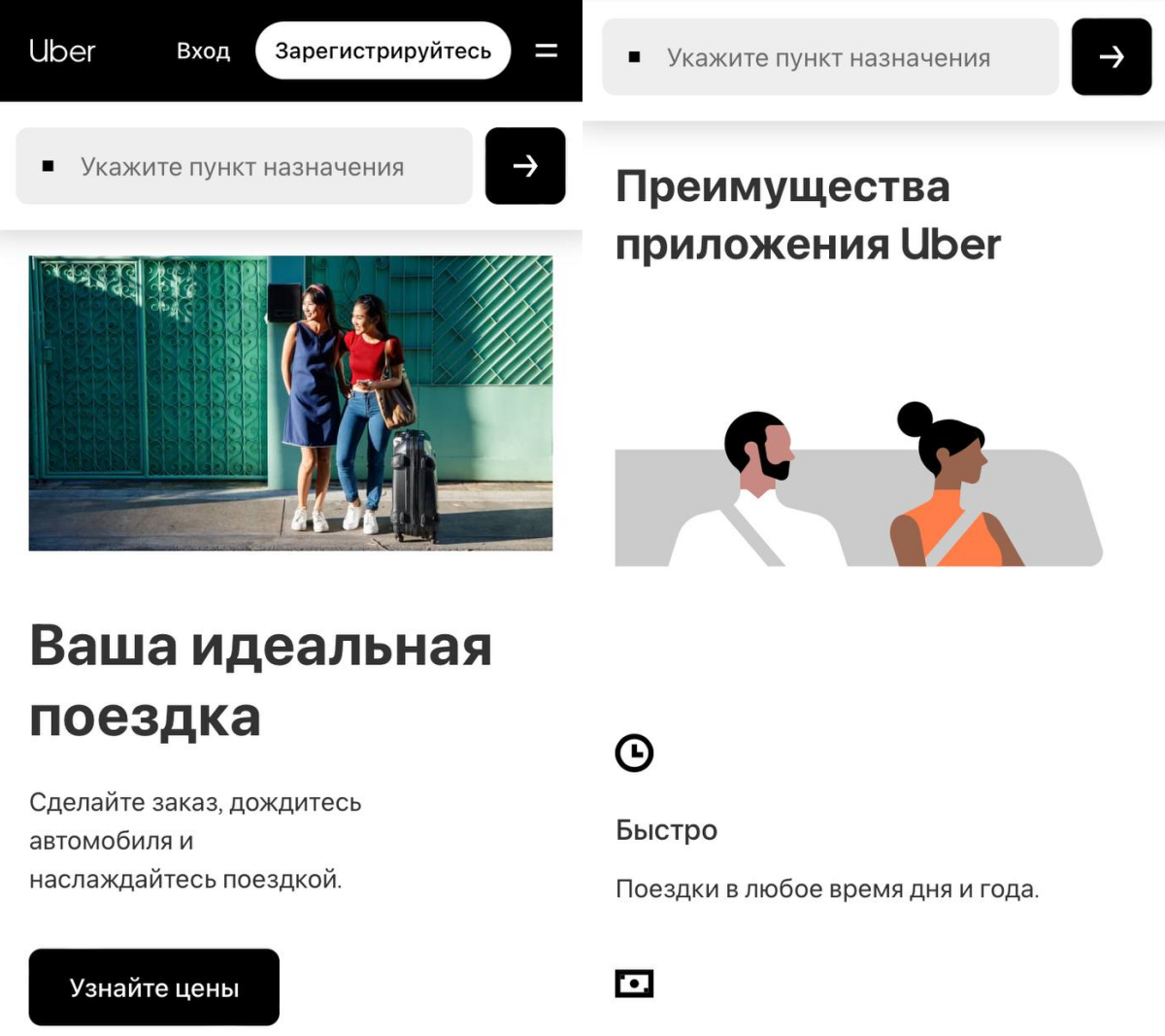
Разметка в одну колонку
Эта характеристика больше относится к визуальной стороне мобильного лендинга. У смартфонов вертикальные экраны, поэтому для удобства просмотра контент лучше располагать в одну колонку (а не в несколько, как у версий для ПК).
Чтобы структурировать контент, его можно распределять блоками.
Кнопка с призывом к действию на главной
Открывая сайт, пользователь хочет сразу понять, чем будет полезен ему продукт, а дальше ему нужно предложить кнопку Call to Action, чтобы он мог сделать целевое действие. То есть она должна располагаться на первой странице. Чем дальше надо скролить, тем меньше шансов, что будет конверсия.
И важно, что кнопка была кликабельной и работала корректно: вела на работающий лендинг с оффером, перенаправляла на страницу с товаром или форму регистрации.
Оптимизированные лид-формы
Если вы просите человека предоставить какую-то информацию, то не делайте длинные формы. Заполнять это со смартфона — в разы тяжелее, а главное — ленивее, чем с ПК. Выберите самую необходимую информацию, которая вам нужна. Обычно достаточно e-mail. Если вам нужно получить больше данных о клиенте, то разбейте процесс на несколько этапов, не спрашивайте сразу при регистрации все сведения.
Как сделать мобильный лендинг
Необязательно нанимать команду разработчиков, чтобы сделать мобильный лендинг. Есть специальные сервисы, которые позволяют создать посадочную страницу без участия программистов. Существуют разные варианты онлайн-конструкторов сайтов: те, где нужно собирать страницу с нуля, либо с готовыми шаблонами и оптимизацией под мобильный формат.

Кроме того, часто на таких площадках есть встроенное A/В-тестирование и возможность оформить хостинг. A/В-тестирование — когда сервис запускает несколько вариантов страницы, чтобы человек мог понять на практике, какой из дизайн-версий более интуитивный и удобный для пользователя.
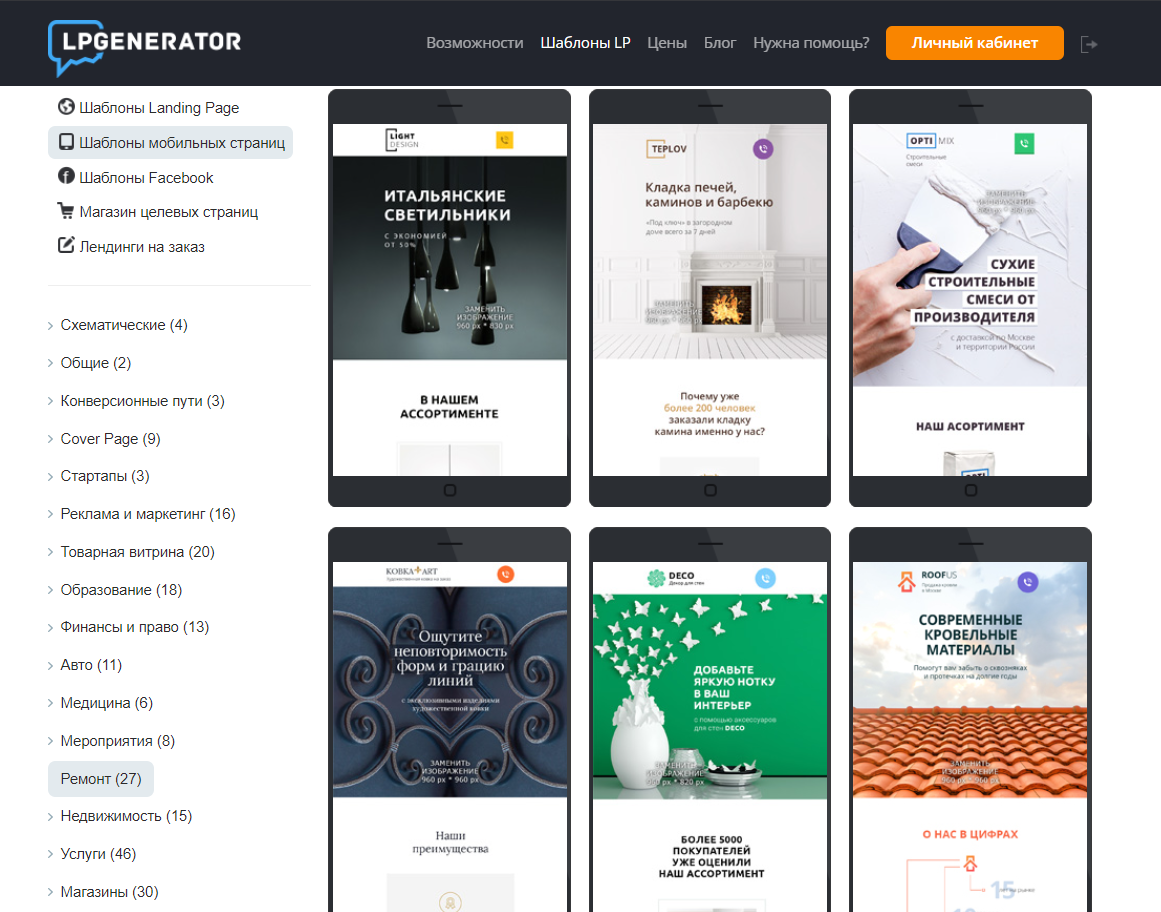
Из популярных конструкторов:
- Unbounce
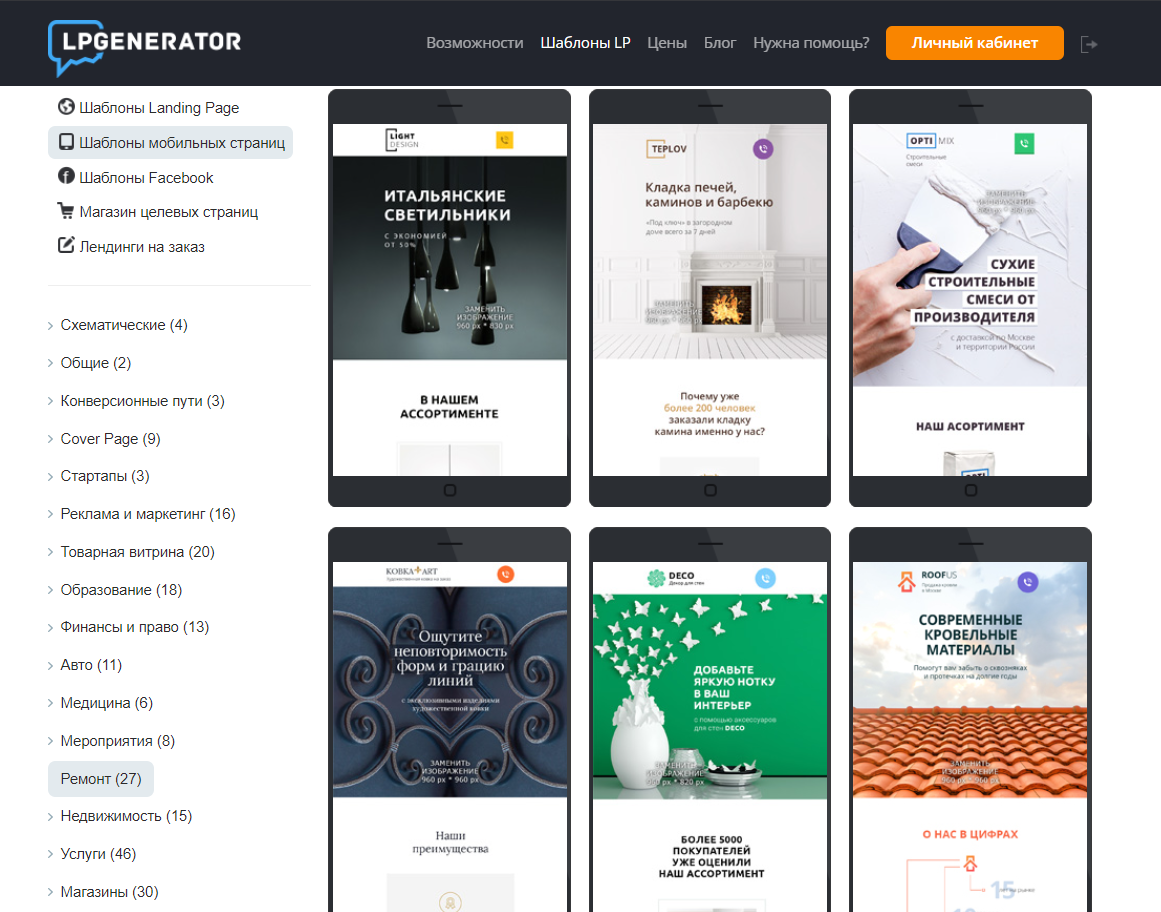
- LPGenerator
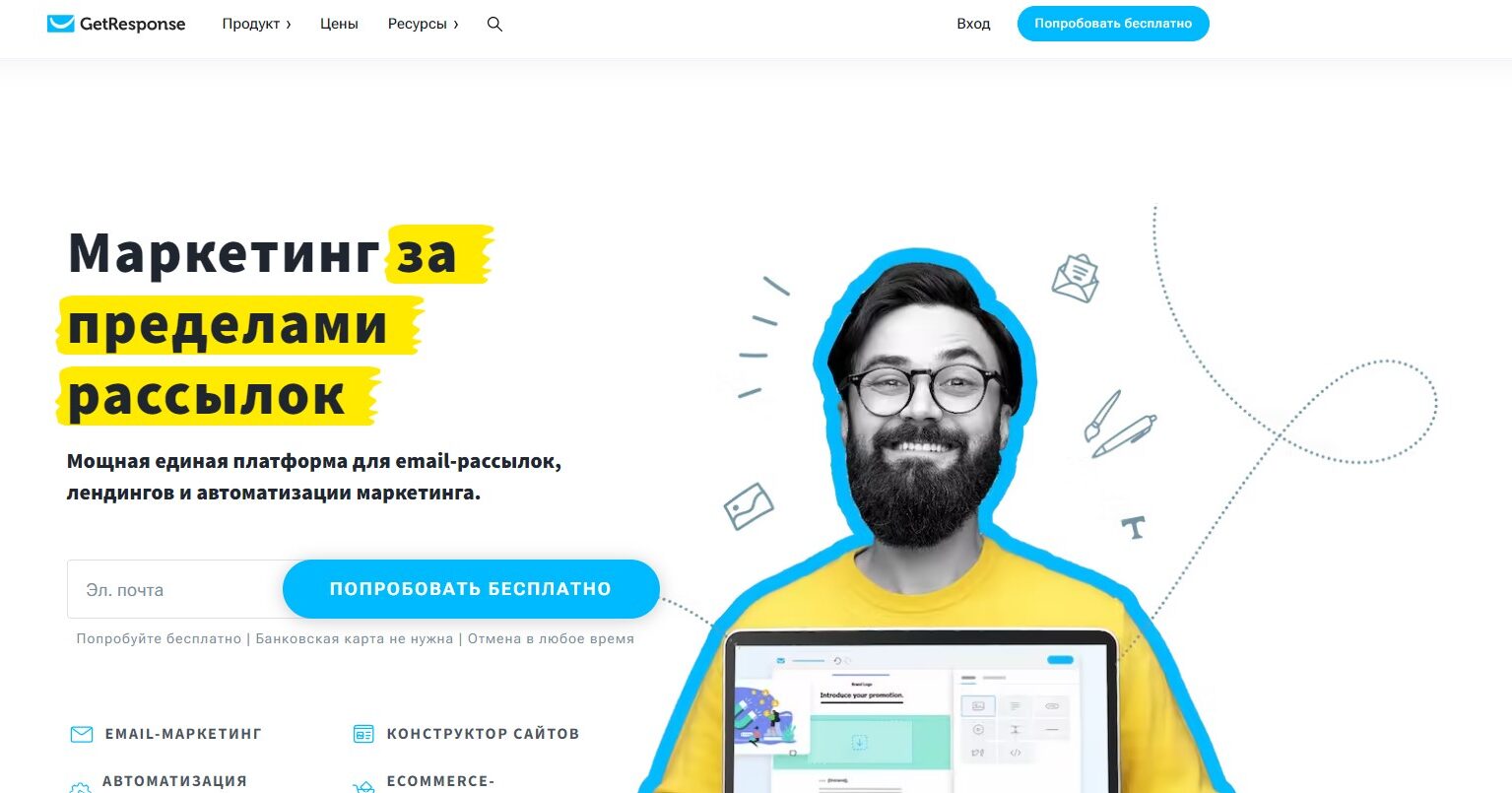
- GetResponse
- Craftum
- Nethouse
Вывод
Рост конверсий и профит в арбитраже зависят от совокупности факторов: таргетинга, использования эффективных связок, креативов РК, правильной ЦА, а также и пользовательского опыта при взаимодействии с сайтом, где рассказывается о продукте. Если лендинг привлекателен и удобен, то человек скорее оформит заказ и с большей вероятностью вернется после первой покупки.
Рецепт эффективного мобильного лендинга составляют лаконичность контента, визуальный минимализм и удобство в использовании. Чтобы на смартфоне можно было быстро понять, в чем польза продукта, а потом заказать его без лишних телодвижений.
Сообщение Льем через смартфоны: как создать продающий мобильный лендинг появились сначала на ZorbasMedia.
Читать далее...